TinyMCE 4.0 для MODX Revo + RTE для introtext
Меня всегда бесило, что в MODX нельзя поставить визиуальный редактор на поле introtext. В качестве решения этой проблемы, обычно рекомендуется вместо introtext использовать TV. Но это создает некоторые проблемы. Получается, что в настройках форм, мы вырубаем introtext и прочие лишние поля. Вводная часть текста у нас теперь в TV, который при создании нового документа скрыт в отдельной вкадке. Если же мы включаем в настройках отображение TV под контентом, то получается, что у нас вводная часть следует за основным содержанием, что как-то нелогично. Чтобы сделать логично для пользователя (контент-менеджера), можно пойти дальше и хранить вводную часть в content, а основную в TV, но с точки зрения системы это будет ещё более бредово. Кроме того мы создаем лишние запросы к БД, чтоб получить значение из TV.
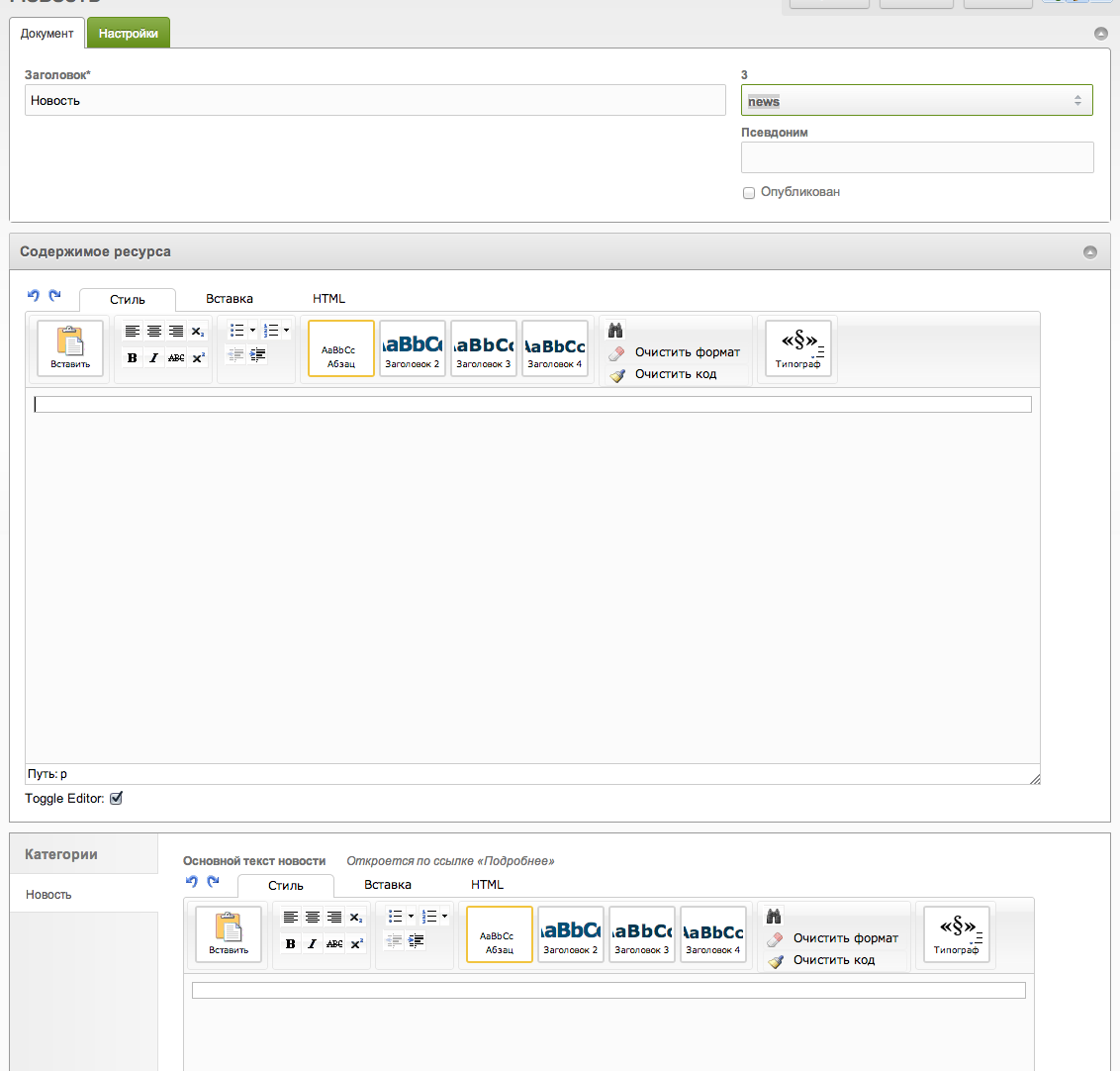
В итоге у нас получается что-то типа того (Rich Text Editor на скриншоте — TinyMCE 3-ей версии со скином ribbon)

Почему разработчики MODX упорно не хотят прицеплять RTE к introtext мне не ясно. Но, не хотят они, сделаем сами.
Я ни разу не программист и довольно плохо разбираюсь во внутренностях MODX. EXT.js для меня — тёмный лес, но я знаю, что RTE в большинстве случаев цепляется к textarea простым JavaScript'ом. В MODX для RTE есть целая система: редактор прописывается где-то в системе, обрабатываются какие-то события OnRichTextEditorInit, OnRichTextEditorRegister. Какие-то настройки редактора прописываются в настройках плагина, какие-то в настройках системы. Нафига всё это нужно — я не знаю. Поэтому я решил пойти самым тупым путём: я просто добавлю скрипты вызова редактора в админке и зацеплюсь к нужным текстовым областям по их id.
Лирическое: Меня несколько напрягает излишняя навороченность MODX в некоторых моментах. Сделали такую систему подключения для рекдактора, куча стандартных полей, типа description и longtitle с сомнительной пользой. Думаю штуке, которая называется фреймворком, хорошо бы быть попроще. Точнее сказать, чуть более низкоуровневой что ли. А пока мы грузим лишние поля и тут же скрываем их яваскриптом...
Для своих извращений я выбрал TinyMCE4. Он симпатичный, легко настраиваемый и популярный, а значит для него написано и пишется множество плагинов. Кроме того, мне более-менее удалось адаптировать для него типограф Typofilter, и к нему лекго прикручивается Яндекс.Спеллер.
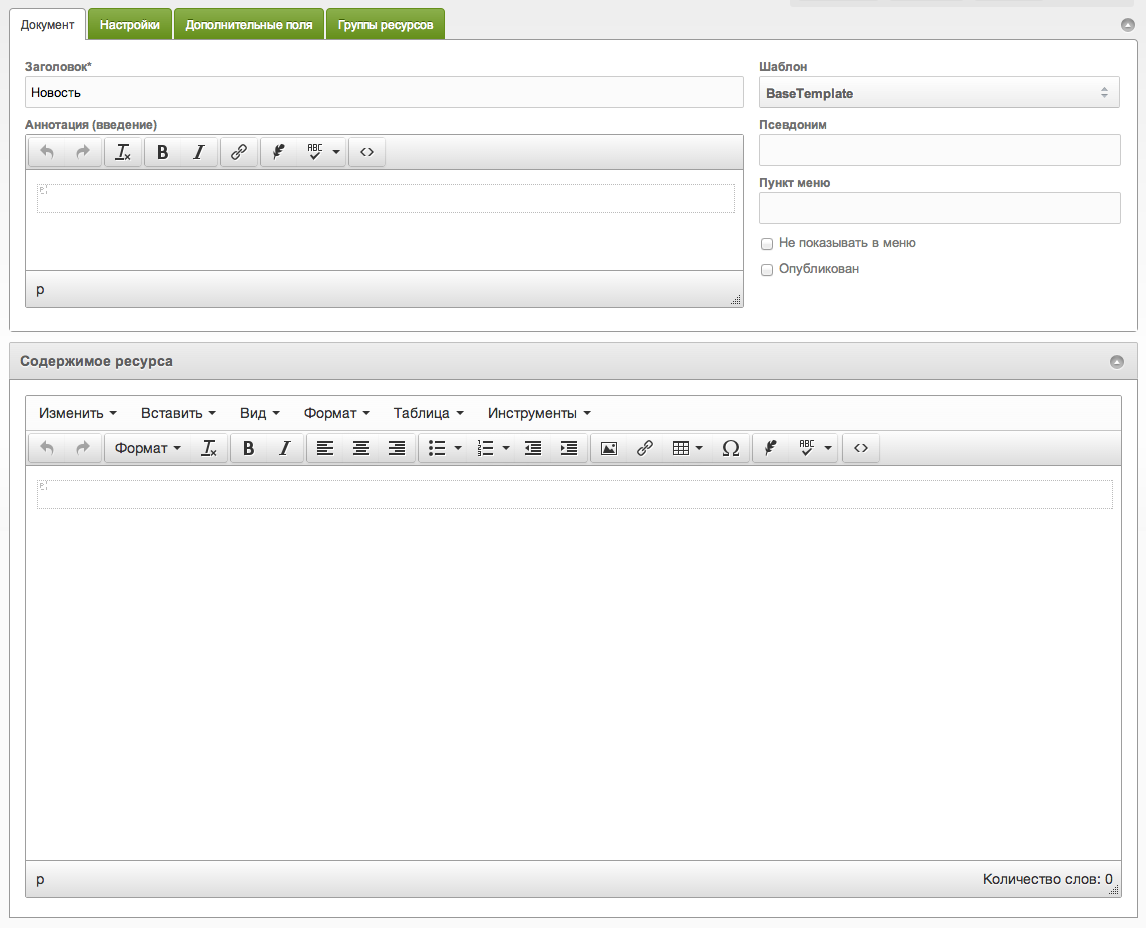
Итак, я написал небольшой плагинчик. Плагинчик совершенно по-тупому подключает TinyMCE 4.0 к выбранным текстовым областям в админке, в обход всех систем работы с RTE MODX'а (то есть по сути, это такой хак, который вы можете использовать на свой страх и риск). Редактор по-умолчанию подключается к introtext и content, в настройках плагина можно прописать и другие области, например, TV. Диалог вставки изображений, открывает стандартный файловый менеджер MODX. Вот результаты его работы:



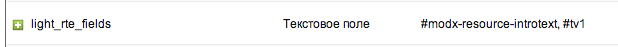
Плагин создаёт две версии редактора TinyMCE. Простую для introtext и более навороченную для content. Повесить редактор на TV можно в настройках плагина (вкладка «Параметры»). Для этого в поле light_rte_fields (для простой версии) или full_rte_fields (для навороченной) нужно через запятую указать css-id нужного поля. Например, #tv1 для TV c ID=1, #tv2 и т. д. Тип ввода у TV при этом должен быть «Текстовая область», а не «Текстовый редактор».

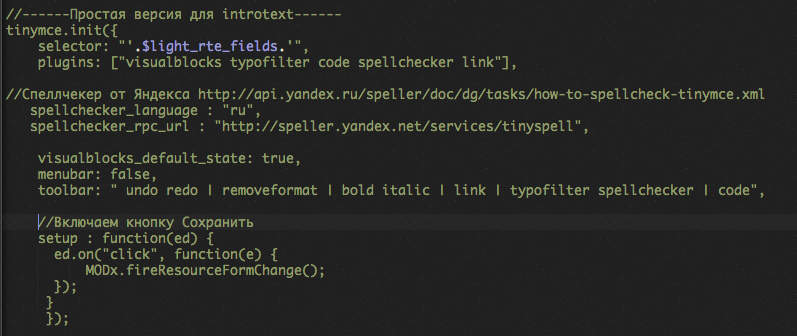
Все плагины и настройки для TinyMCE прописаны в коде плагина. Там простой JavaScript как в документации к TinyMCE, так что добавление плагина или кнопки не должно вызвать проблем. Папка, с TinyMCE: /manager/assets/components/tinymce/.

Из коробки установлены стандартные плагины, спеллер Яндекса и типограф Typofilter. Последний довольно глючный, не обрабатывает тексты внутри таблиц, но лучше пока ничего не нашёл. Монструозные типографы с кучей движков из 3-й версии TinyMCE адаптировать под 4-ю совсем не хочется, тем более, что они скорее не работают.
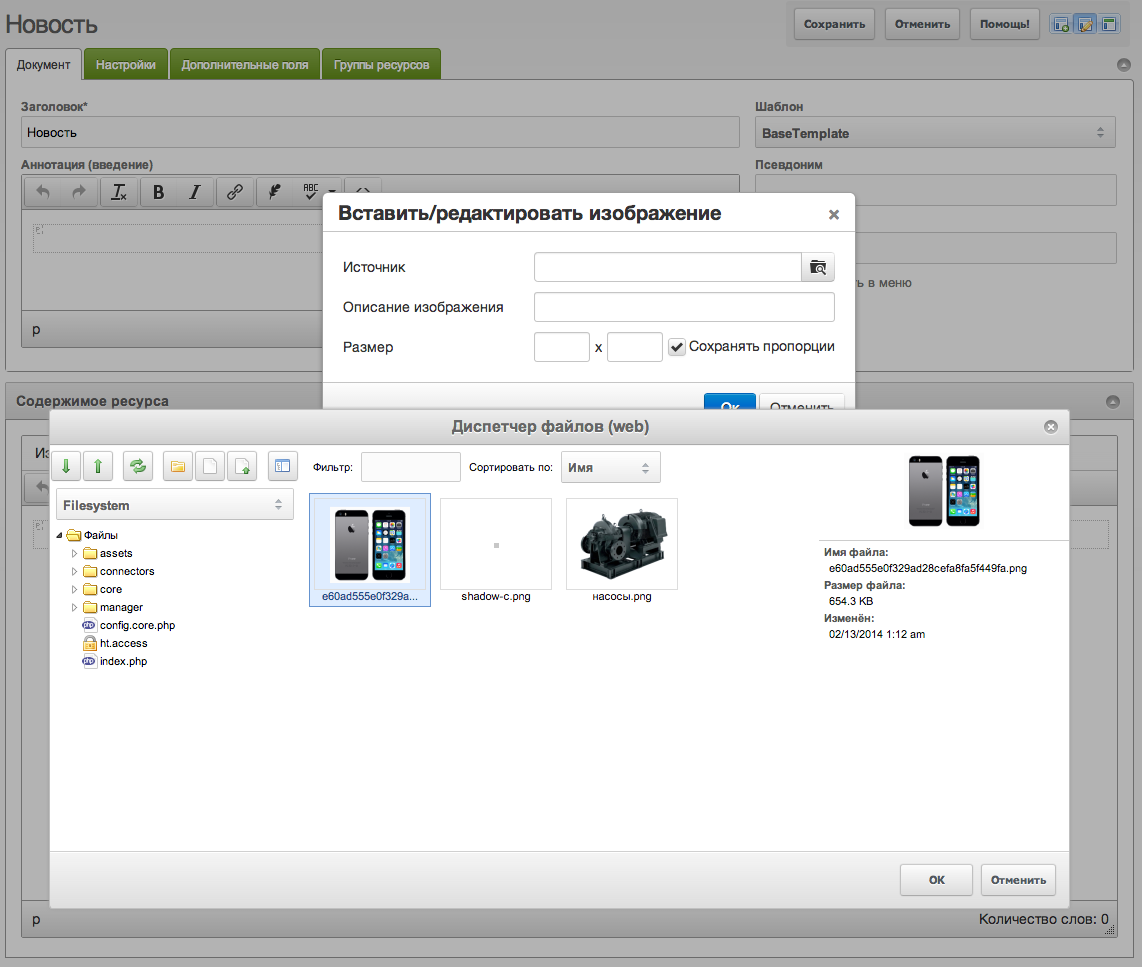
Каким-то магическим образом, при вставке изображений вызывается браузер MODX. Я сам не знаю как я это сделал :-) и не уверен, что сделал правильно, но оно работает. Тут отдельно хочется отметить «чудесную» документацию по MODX.js. Параметры вызова браузера подбиралиь наугад. Я добился того, чтоб в браузере открывалась нужная папка, если выбрано какое-то изображение, но сделать так, чтоб этот фалй был выделен в браузере у меня не получилось. Дефолтная папка для браузера указывается в настройках плагина.
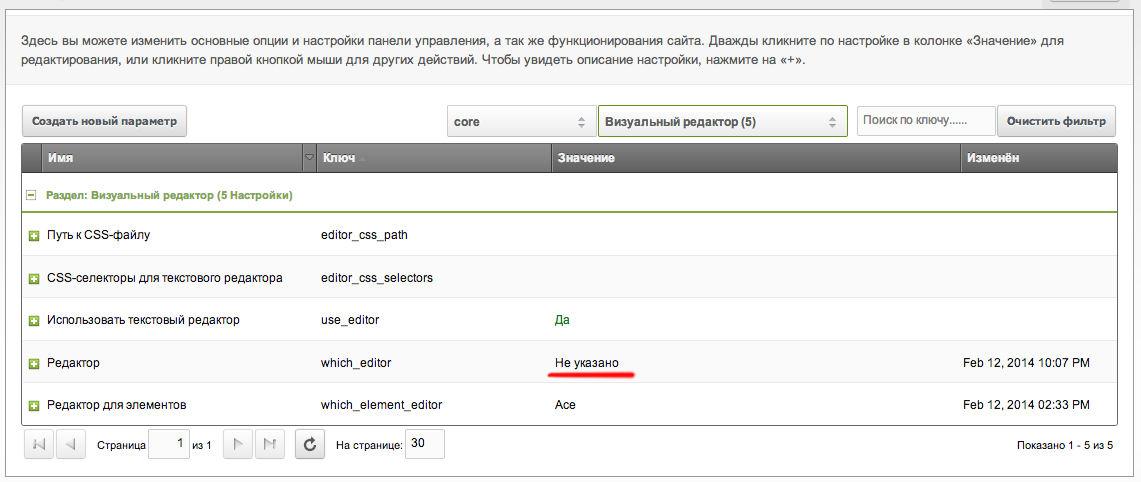
ВАЖНО! Так как этот плагин — хак, не принимающий во внимание встроенную в MODX поддержку RTE, в настройках системы у вас не должно быть выбранного редактора.

Установка: качаем архив с плагином по ссылке ниже, не распаковаем, кладем его в /core/packages/. В MODX: Система — управление пакетами, на кнопке «Загрузить дополнения» выбираем пункт «Искать пакеты локально». Дальше как обычно, установить и пользоваться.
Скачать tiny4intro-1.0-beta1.transport
Буду признателен, если кто-то доведёт плагин до ума.

Автор, все работает!
Из серии "подравнять напильником", но все-таки работает ))
Большое спасибо
Вот еще что нашел: https://gist.github.com/christianseel/780b16f202c...
Возник вопроспо поводу предопределенных шаблонов в редакторе. Плагин template добавил. В меню "Вставить" появился пункт "Встаить шаблон". Но не могу понять как и куда добавить сами шаблоны. Добавил переменную template_external_list_url в которой указал путь к js файлу со списком шаблонов и путями к ним, создал сами html шаблоны по указанным путям, но ничего не работает.
Установил, всё работает, спасибо!
MODX Revolution 2.5.6-p
Здравствуйте Денис.
Установил ваш плагин, всё работает отлично, но...
При сохранении ссылки: <a onclick="$.fancybox.close()" href="javascript:parent.jQuery.fancybox.close();">закрыть fancybox скриптом</a> визуальный редактор удаляет из ссылки onclick="$.fancybox.close()" href="javascript:parent.jQuery.fancybox.close();" и оставляет только <a>закрыть fancybox скриптом</a>.
Что необходимо сделать, чтобы onclick="$.fancybox.close()" href="javascript:parent.jQuery.fancybox.close();" оставались в ссылке при сохранении ресурса?